Best Web Development Portfolios to Take Inspiration From

Web development portfolios are the creative platforms to present your work; it takes a lot of skills and talent to be able to create the best websites. Be it the interface that is developed to enable users to interact with the data or the one that is designed to capture the attention of the users by creating a visually stunning one, it requires a lot of skills and a precise manner of doing so. That’s why! Undoubtedly, it is important to always observe and reflect on web development when you are going to select your next project.
Browsing someone’s portfolio is the most efficient method to determine one’s design style and technical capabilities. Portfolios reflect the best work that an individual has ever done and present their style of design and development. This makes it simple to see what he or she is good at and where he or she needs some more help. The move from multimedia and interactive designs to responsive layouts is numerous, and there are a lot of great examples for those who are looking for inspiration.
Web Development Portfolios to Get Inspiration
Start creating Verdict in seconds, and convert more of your visitors into leads.
There are millions of web developers’ profiles on the internet, but the question that arises is how to decide which is best and will be helpful for you. We don’t have time to go through each one of them. So, here I present you a list of some good web development portfolios that you can follow to get inspiration.
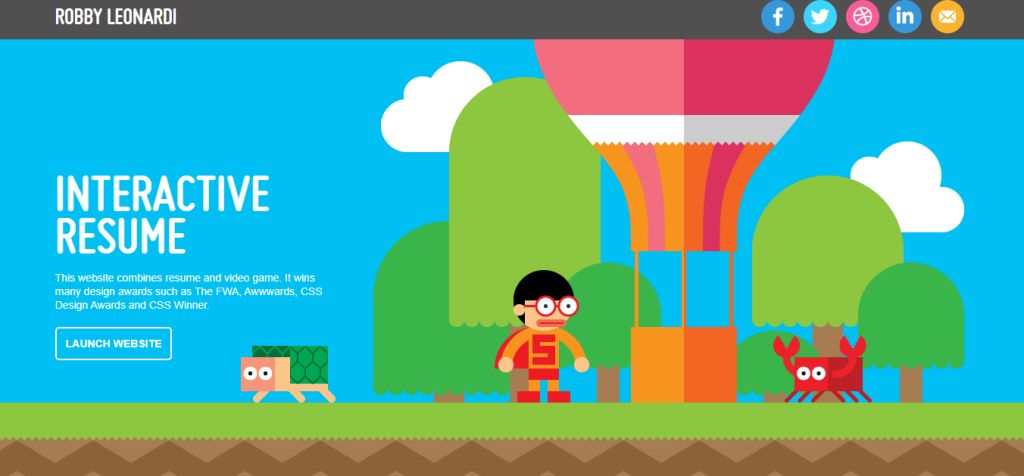
Robby Leonardi:
Robby Leonardi is an Italian-American designer and illustrator based in New York. He has worked as a freelancer for many big companies. He has a very creative and colorful portfolio of illustration, graphic design, animation, and programming.

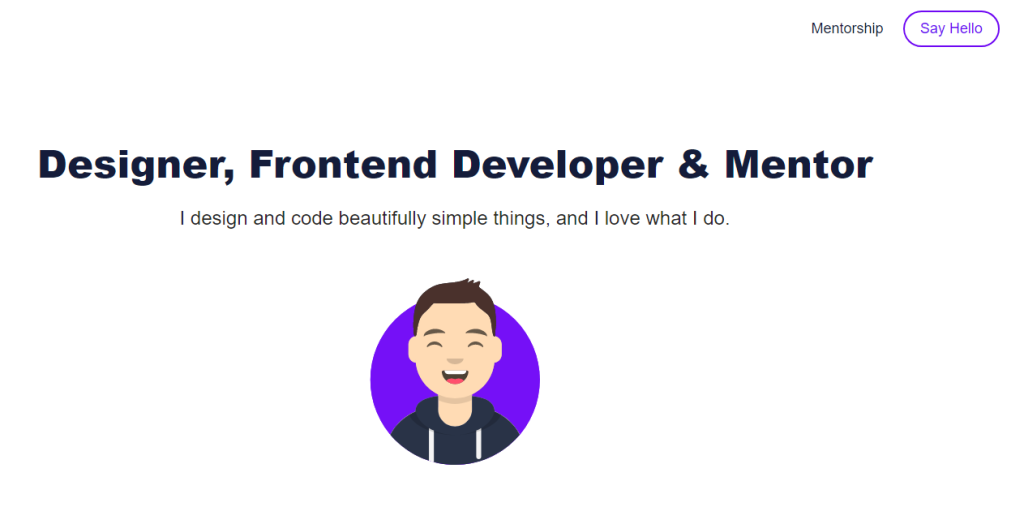
Matt Farley:
Matt Farley is a freelance web developer and designer based in Seattle. He has worked for many startups and small companies like Basin, Shipable, and Junkbox. His portfolio includes the projects he has done for his clients.

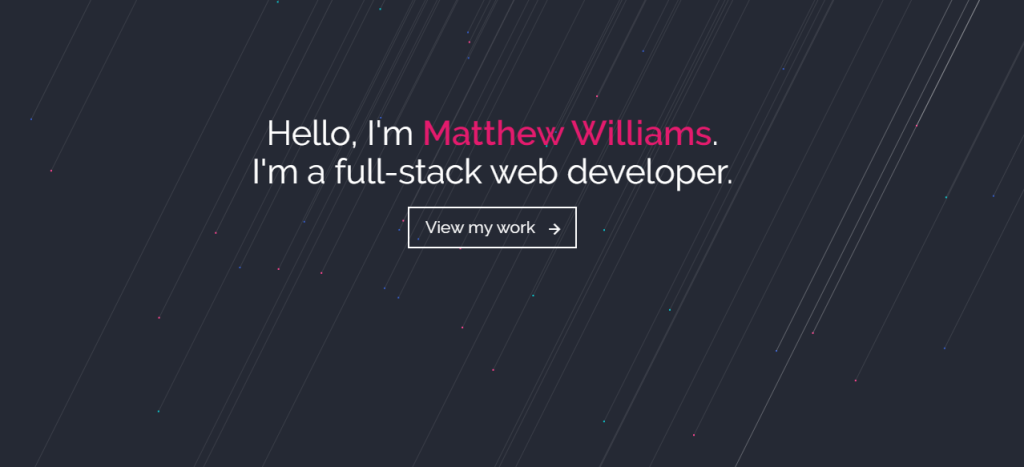
Matthew Williams:
Matthew is a Front-End Developer for ChowNow in Los Angeles, CA. He enjoys creating UI effects, animations, and intuitive, dynamic user experiences. Matthew has a cool and simple portfolio which includes the projects he has done for his clients.

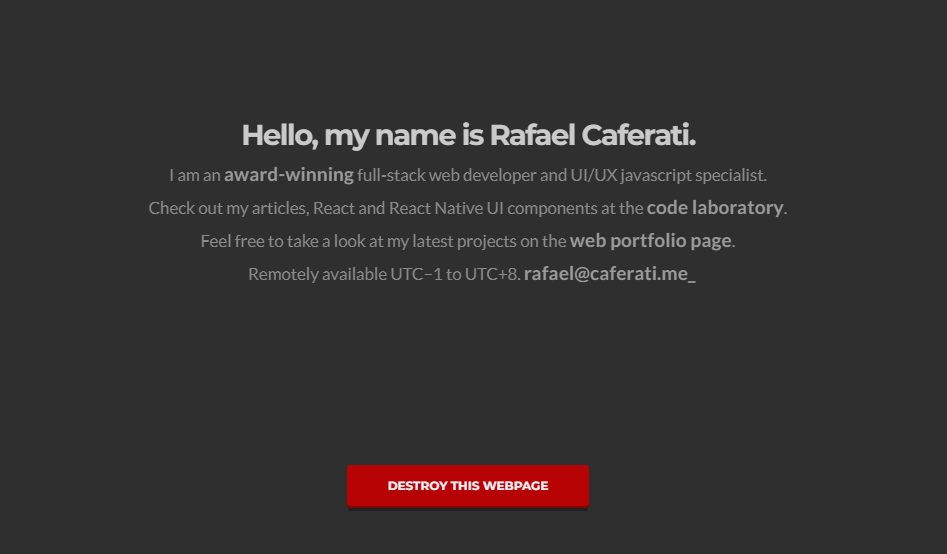
Rafael Caferati:
Rafael is a full-stack web developer and specialist in UI/UX javascript. His portfolio includes many interesting projects that he has done for his clients.

Bruno Simon:
Bruno Simon is a front-end developer and gaming designer. He is a creative developer who works in Paris as a freelancer. With the portfolio being so engaging, it’s no wonder that it generated a lot of interest. He has developed an interactive navigation system to make the portfolio more appealing and enjoyable to view.

Keita Yamada:
Keita Yamada is a Japan-based web developer and designer. His portfolio is straightforward. His portfolio is based on the UI and UX designs that he has done for various clients.

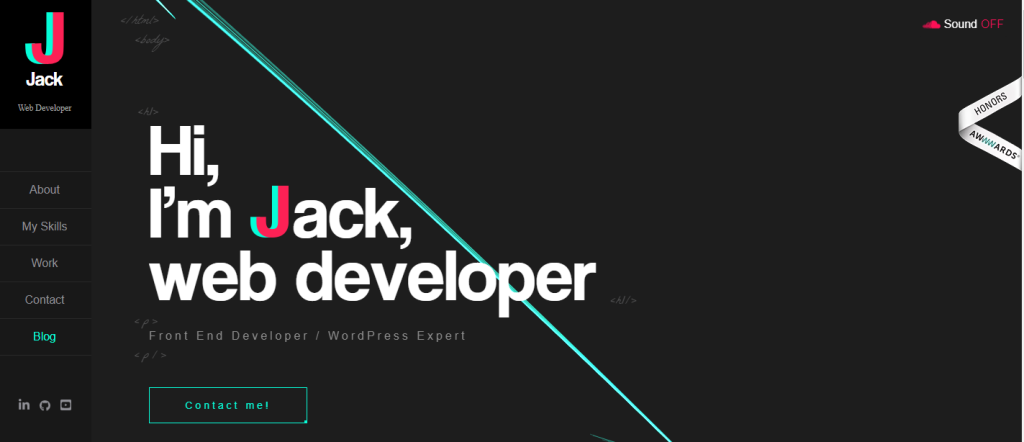
Jack Jeznach:
Jack Jeznach is a front-end web developer from Wisconsin. He is a well-organized individual who can solve problems and handle matters independently. He is passionate about UI effects, animations, and creating user experiences that are both dynamic and intuitive.

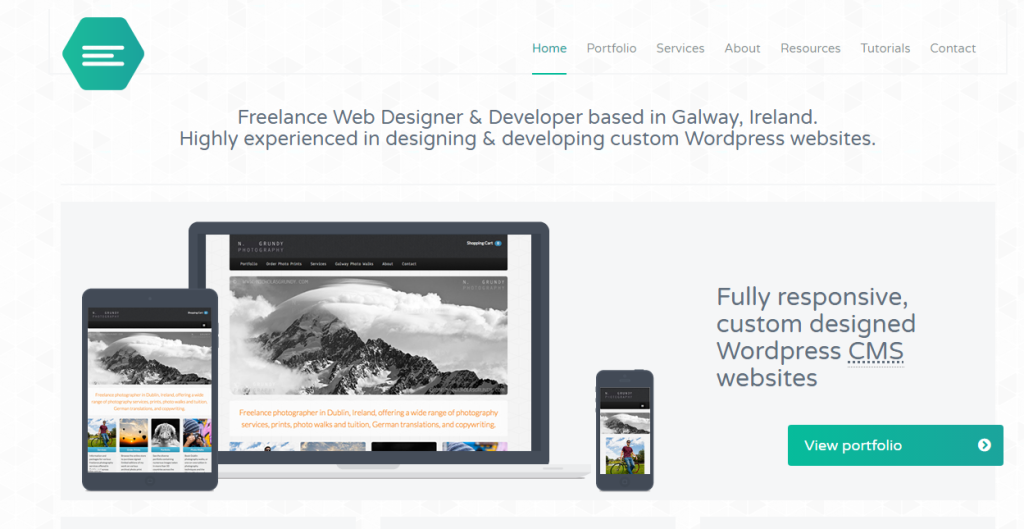
Emily Ridge:
Emily is a WordPress expert and creates custom websites for her clients. Based in Galway, Ireland, she has years of experience in web design and development.

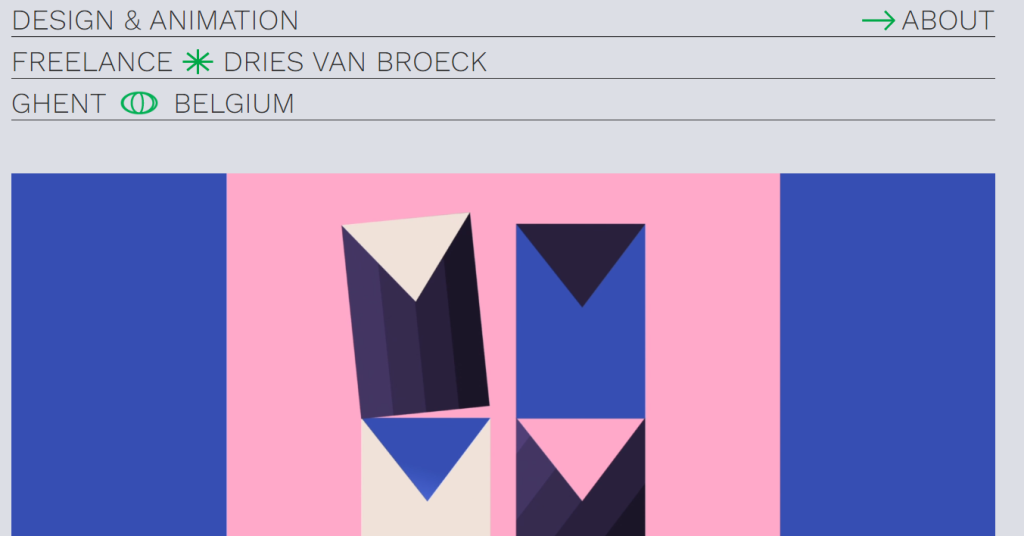
Dries Van Broeck:
Dries is a freelance Belgian motion designer with an interest in 2D animation, abstract forms, and vibrant color schemes. His work is more graphical and minimalist, with a strong emphasis on animation.

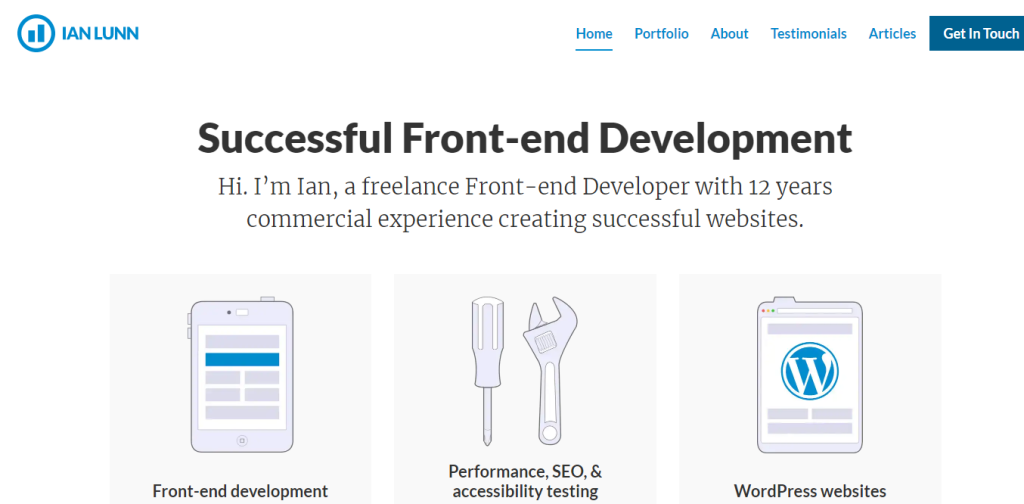
Ian Lunn:
He is an experienced Front-end Developer with 12 years of commercial expertise, the creator of CSS3 Foundations, and a graduate of Internet Technology. He creates successful websites that are fast, user-friendly, and adhere to proper practice.

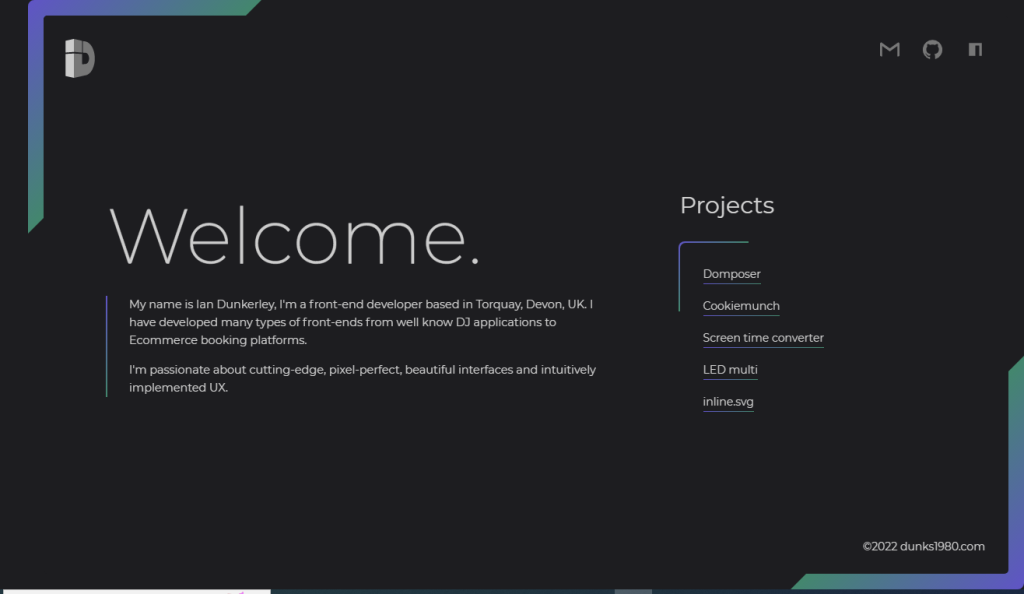
Ian Dunkerley:
Dunk is a big believer in pixel-perfect, attractive interfaces, cutting-edge UX, and intuitively implemented design. He is currently getting to work with some amazing people on cutting-edge mobile app design and development.

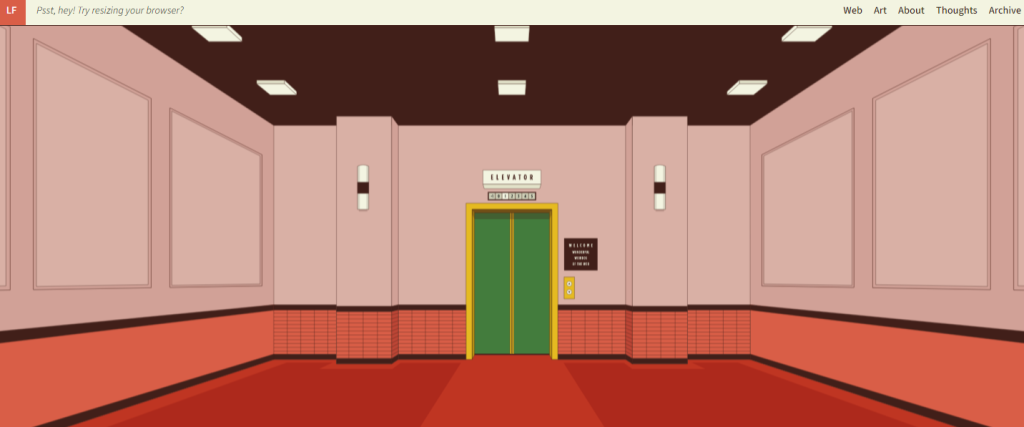
Lynn Fisher:
Lynne Fisher is an inventive CSS developer and web designer based in Phoenix, Arizona. She has been recognized for her work on Web Standards Compliant and Accessible Websites.

Pierre Nel:
Pierre helps design agencies, small businesses, and independent professionals make their concepts a reality, boosted by Figma, VS Code, and coffee.

Malte Gruhl:
Malte is a web designer from Germany. He has worked for many years in web development portfolios and holds a great deal of experience. He has created websites for clients and many well-known companies.

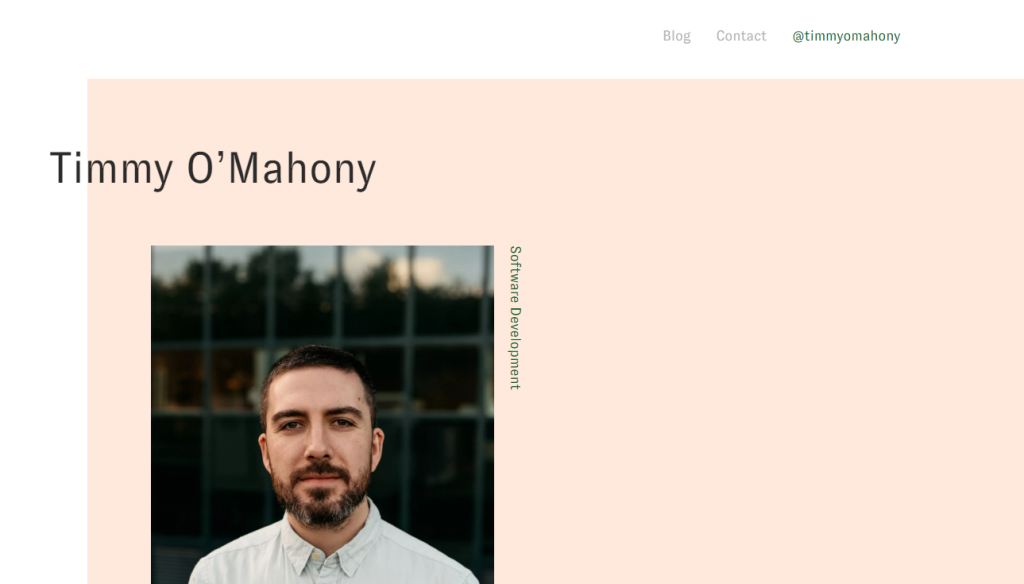
Timmy O’Mahony:
Timmy is a software developer from Dublin, Ireland. He has helped companies bring their products to life. His work focuses on clean and simple design, with a focus on delivering the best user experience possible.

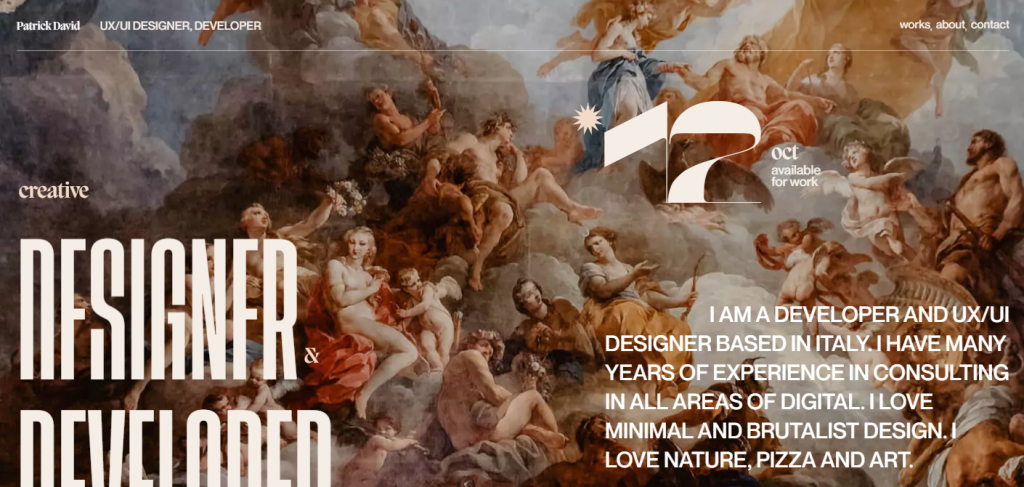
Patrick David:
David’s portfolio features a creative website developer that may be considered a source of inspiration for graphic design abilities, as he mixes attractive typefaces with lovely pictures to create a visually appealing effect.

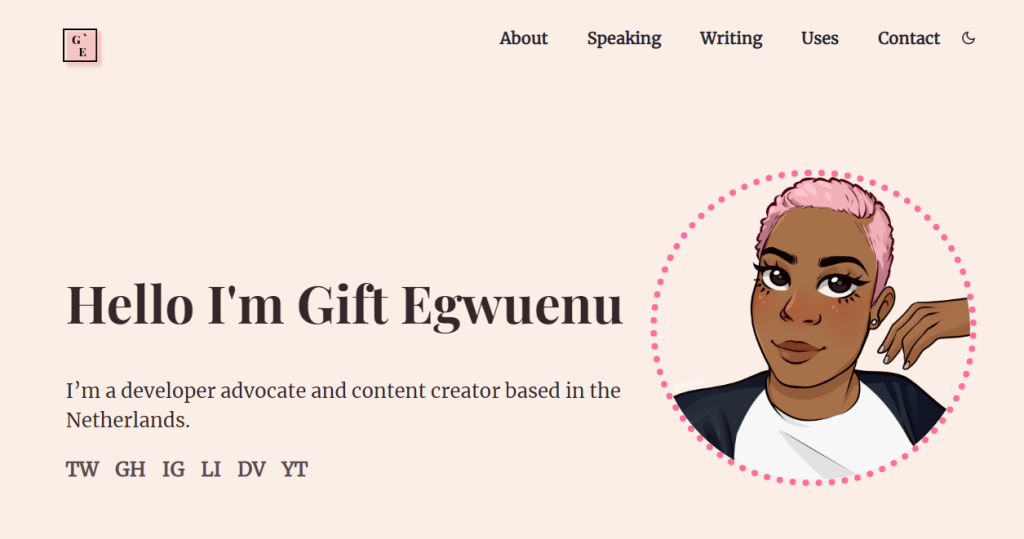
Gift Egwuenu:
Egwuenu is a front-end developer and content creator who has worked in the field for many years. She has considerable knowledge of technology, having served as a developer for several years. It’s simple, yet elegant and attractive because it only comprises a few colors and movements.

Denise Chandler:
Densie is a font and web designer based in Utah who has been working as a freelance designer and front-end developer since 2007. She has always had a creative and rational side.

Ben Bate:
Ben is a web designer and developer. He has worked in the industry for over many years, and during that time he has created websites for a wide range of clients.

Ben Adam:
Ben is a software engineer who specializes in design. He currently lives and works in Tempe, Arizona at UI. dev, where he helps people improve their JavaScript skills.

How to Build an Effective Web Development Portfolio?
Start creating Verdict in seconds, and convert more of your visitors into leads.
Preparing good web development portfolios is a challenging undertaking. You are eager to give an example of your skills, emphasize your experience, and be distinct from the crowd, but you don’t want to exaggerate it or appear conceited. It’s a tricky situation, but there are some tips that you can follow for success.
- Start with the basics: The portfolio should contain your name, a contact number, and an overview of your abilities and experiences.
- Use an appropriate level of detail: Rephrase your work without focusing too much on the details. Only the essentials cut off and talk about what you did, how you did it, and what the results were.
- Highlight your best work: Pick out a few of the best projects that you can show in your portfolio. Don’t attempt to include everything you’ve ever done; this will only make it confusing and interrupt the employers’ ability to know and understand you.
- Make it easy to navigate: Companies should be able to quickly and easily cover the demanded data. Distinguish the headers and subheadings clearly, and if your portfolio is large, add a search function, too.
- Keep it up to date: Verify that you constantly add your recent work to your portfolio. This will let employers know that you’re determined to join the craft and keep on seeking ways to improve.
- Strong occurrence: Nowadays, it is crucial to have a good presence of activity because of the huge development of the digital world.
- Get feedback from others: Ask your friends, family, and colleagues for supportive comments on your portfolio. They will almost certainly have some great ideas that you can use to increase your success ratio.
Following these tips, you can create an effective web developer portfolio that will help you stand out from the competition.
Wrapping Up
These are probably the number of remarkable web designers and developers who get to spread their talents and skills around the world. The web development portfolios that display your abilities and experience are the main factors that a company will consider for you to get hired. Do not forget to visit their websites and portfolios to have a look at their works and get inspired for your next project. I hope that this detailed note will help you get more out of your development journey.




