An Introduction to Accessibility Tools and Testing
As digital products and services become increasingly important in our lives, it is vital that everyone has access to them. This includes people with disabilities, who may need special tools and techniques to use these products and services. The primary goal of an accessibility testing tool is to create applications that are accessible to people with disabilities.
Developers must pay attention to the pertinent guidelines so they can construct a website layout that is simple and user-friendly, even for those individuals with physical impairments or sensory limitations. Here, we’ll introduce you to some of the accessibility tools and testing methods that can help make sure your products are accessible to everyone. We hope you find this information useful.
Define Accessibility and its Importance:
Accessibility is the practice of designing digital content and user experiences so that anyone, no matter their ability or disability, can access them. It is vital for any business, organization, or individual creating digital products to consider this as it allows for a broad population to participate and avoids leaving people behind.
Accessibility starts at the initial development stage and continues through updates made over time in order to ensure an equitable experience for all users. It can include using alternative forms of media like text-to-speech or providing accessibility features like voice navigation and adjustable font sizing.
Making the effort to create accessible products helps create a more inclusive society that will empower people everywhere to take part in what’s available online.
Accessibility as a Continuous Process:
It is also important to remember that accessibility is a continuous process and tools should be regularly used to ensure products remain compliant.
Regularly evaluating websites and web applications for accessibility compliance can help to ensure that users with disabilities have an equal experience when using digital products. Accessibility is essential for creating an inclusive and equitable digital world, and these tools are a great first step for developers looking to prioritize accessibility.
Accessibility Testing Tools:
Accessibility testing tools are essential for making sure digital content and user experiences are accessible. These tools can detect potential issues with accessibility, provide feedback to developers on how to improve the product, and automate some of the tedious tasks associated with accessibility testing. Some popular options include are detailed below:
WCAG

The Web Content Accessibility Guidelines (WCAG) is the main standard for web accessibility. This includes guidelines on how to ensure an accessible user interface and content, as well as techniques for designing a website that can be used by people with disabilities.
There are three levels of conformance: A, AA, and AAA. Each level has different requirements, so developers must ensure that their product meets the guidelines for each level.
WAVE

The W3C has developed a range of accessibility tools to help developers test their products and services against WCAG. These include online checkers, automated testing tools, and manual validations. Each tool provides different types of feedback on how to improve accessibility.
For example, an online checker can detect if images have alternate text, while an automated testing tool can test for keyboard accessibility.
This tool can easily recognize the components of any webpage. You can use Wave Tool to access a third party online and even acquire an alternative view of your web page.
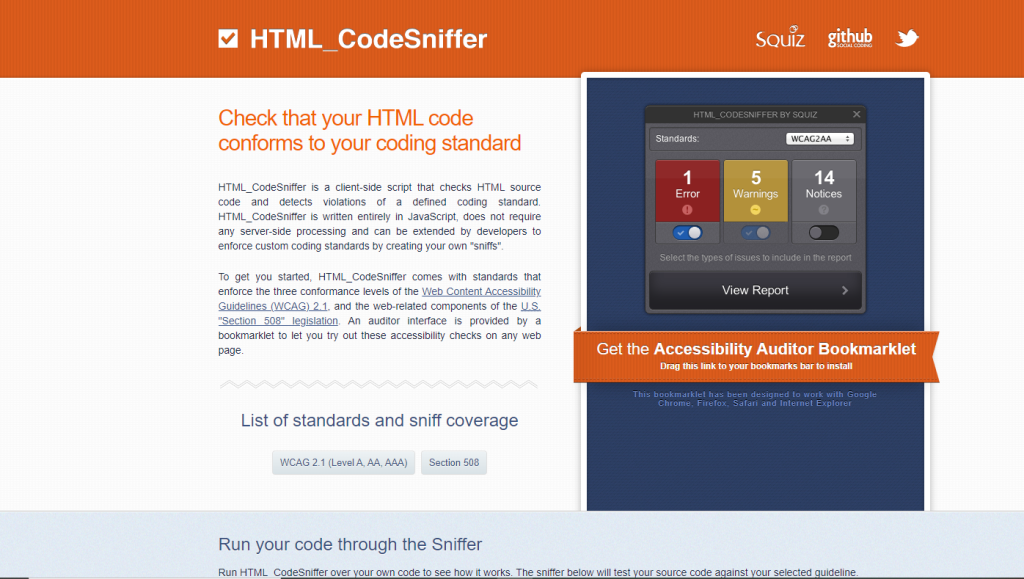
HTML_CodeSniffer

HTML_CodeSniffer is a popular open-source accessibility testing tool that helps developers test for compliance with various web standards and guidelines.
This includes WCAG, Section 508, and Web Content Accessibility Guidelines (WCAG 2.0). It can detect potential issues such as missing tags, invalid HTML structures, and duplicated content. Additionally, it can run automated tests to help developers quickly identify potential accessibility issues.
A11y

A11y is a comprehensive automated testing platform used to evaluate websites for accessibility standards. It offers both online and enterprise solutions, allowing developers to test their products against a range of criteria including WCAG 2.0 AA and AAA, Section 508, and WAI-ARIA.
The platform provides developers with detailed reporting on potential areas for improvement and best practices for ensuring an accessible product.
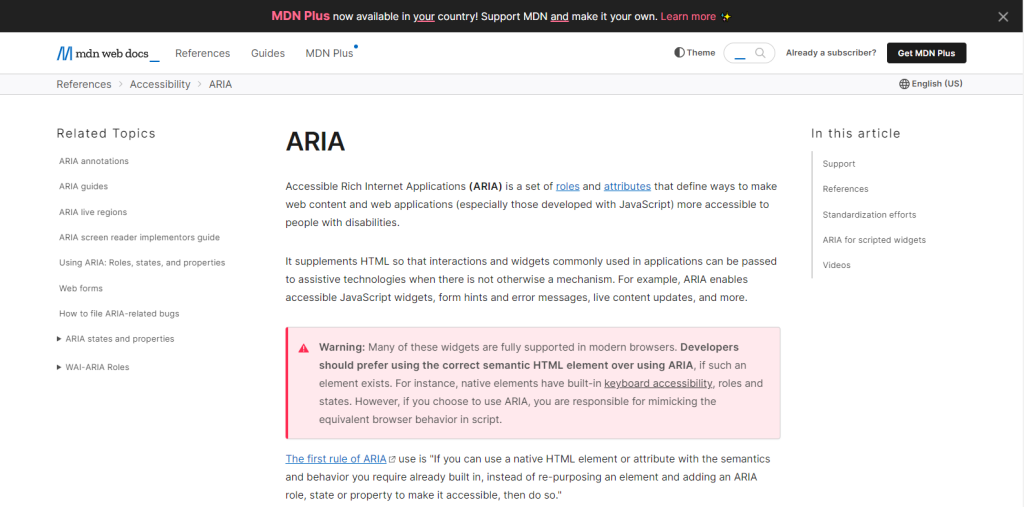
ARIA

The Accessible Rich Internet Applications (ARIA) specification defines how to create web content that is accessible to all users, including those with disabilities. The specification enables developers to create dynamic user interfaces that are interoperable with assistive technologies, such as screen readers.
ARIA attributes can be used to help define the structure of a document and provide information about certain elements, such as landmark roles or states. Developers should consider using ARIA to ensure their web applications are accessible to all users.
Tenon

Tenon is a comprehensive, user-friendly automated accessibility testing tool that provides efficient remedies with an API-first approach. It can detect potential accessibility issues on web pages and provide detailed information on how to improve them.
Tenon has a library of APIs that developers can use to integrate accessibility into their development workflow. This makes it easier for developers to quickly identify potential areas of improvement and ensure an accessible product.
Monsido

Monsido is a cloud-based service that helps developers test and improves the accessibility of their websites. It offers automated testing, manual testing, audits, and reporting functionality to help developers quickly identify areas for improvement. It also provides detailed reports on potential issues and best practices for improving accessibility.
This tool can identify regular accessibility issues, such as incorrect labeling of images and forms. If your team is short-staffed, don’t worry! Accessibility experts are available to rectify any PDF troubles you may experience.
VoxCheck

VoxCheck is an open-source automated accessibility testing tool that helps developers test and improves their product’s accessibility by analyzing HTML, JavaScript, and CSS code. It checks for WCAG 2.0 standards as well as other accessibility guidelines, such as Section 508 and WAI-ARIA.
It can detect potential issues such as missing alternative text for images or non-compliant HTML. Furthermore, it provides detailed reports on potential areas of improvement and best practices for ensuring an accessible product.
Manual Accessibility:
Manual accessibility testing is a process that involves manually assessing websites or web applications for compliance with various accessibility standards and guidelines. To ensure the best accessibility experience, developers should also consider conducting manual tests. This involves having someone with a disability review the product and provide feedback on how to improve it.
Manual tests should be conducted with real users to help identify potential issues and ensure the product is accessible for people with different types of disabilities.
Developers should also consider using accessibility tools to evaluate the user experience of their product or service. This includes testing how easy it is for users to navigate, understand, and interact with a website or application. Accessibility tools can provide insights into how users with disabilities use a website and can help to identify potential usability issues.
Conclusion
These tools are essential for developers to ensure the accessibility of their products. They provide a comprehensive automated testing process and detailed reports on potential areas of improvement.
These are just a few of the accessibility testing tools available to developers. There is also a range of commercial solutions, which provide more detailed insights and report on potential areas for improvement. Ultimately, it is important that developers consider accessibility when designing and developing digital products in order to ensure an equitable experience for all users.